Subscribe to the RSS Feed.
Aesthetically pleasing, Dracula PRO is a color scheme and UI theme tailored for programming.

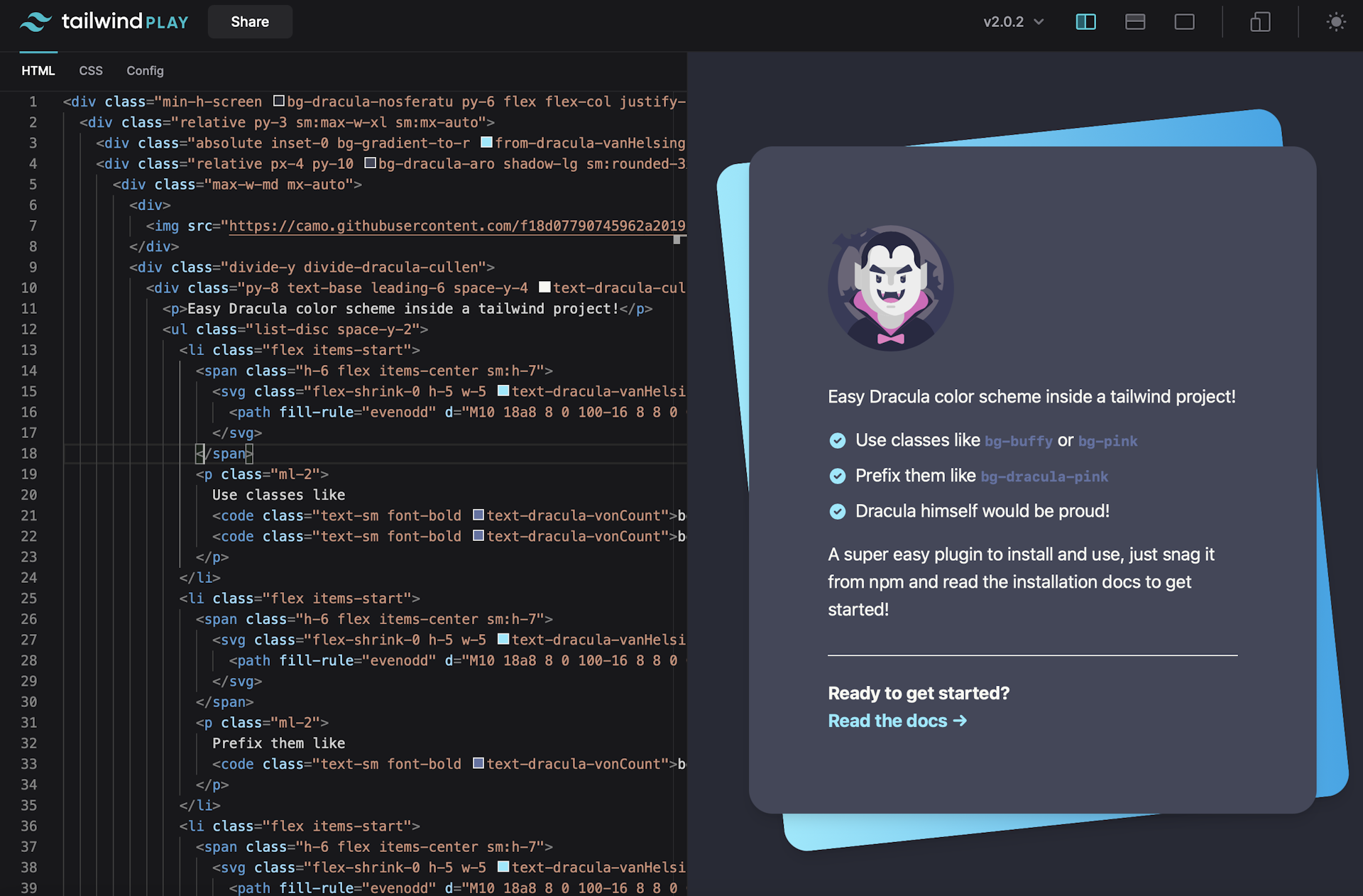
A super tiny tailwind plugin that enables the use of the Dracula colour palette.
Hopefully this will give you some great dark colors in your next project, and save you 5 min of setting up custom colors.
npm i tailwind-dracula --save-dev
In your tailwind.config.js:
plugins: [ require('tailwind-dracula')(), ],
You now have access to the Dracula theme anywhere you would use normally tailwind colours.
<div class="bg-buffy"> <p class="text-nosferatu ">I vant to suck your blood...</p> </div>
Color naming has two options (based on Dracula's names with some changes where needed):
The default color names for Dracula can override the tailwind default style names.
By default the plugin accepts a prefix that can be used for the color name options (to avoid clashes with tailwind defaults).
plugins: [ require('tailwind-dracula')('dracula'), ],
Then use the color name option with the dracula prefix, but use the vampire name options without the prefix
<div class="bg-dracula-pink"> <p class="text-nosferatu">I vant to suck your blood...</p> <p class="text-pink-500">Tailwind is cool...</p> //still works! </div>
You can also add the prefix for <b><i>ALL</i></b> names by passing true into the second parameter.
plugins: [ require('tailwind-dracula')('dracula', true), ],
Now all colors within dracula will require the dracula prefix
<div class="bg-dracula-pink"> //works! <p class="text-nosferatu ">I vant to suck your blood...</p> //doesn't work! <p class="text-dracula-buffy ">Flesh of my flesh...</p> //works! <p class="text-pink-500 ">Tailwind is cool...</p> //still works! </div>
You can just pull in some of the colors and add them to tailwind
const dracula = require('tailwind-dracula/colors')
theme: {
extend: {
colors: {
...dracula //adds all the colors
pinkish: dracula.buffy //just adds buffy with the name 'pinkish'
}
}
},
You can also access a full range of color options (50 - 900) outside of the default colors: All Colors.